Maggz
A Creative Viral Magazine and Blog Theme
- created: 12/04/2017
- latest update: 10/03/2019
- by: Select Themes
- helpcenter.qodeinteractive.com/
Maggz - A Creative Viral Magazine and Blog Theme
1. Getting Started
Hi, and welcome to the Maggz User Guide. The User Guide covers all the information needed to use the Maggz theme to build an amazing website, as well as some helpful tips and tricks that will make your experience working with the Maggz theme easier and more enjoyable. If you need any additional assistance while using our theme, you can always submit a ticket to our support forum at https://helpcenter.qodeinteractive.com and our support team will be glad to help you out.
You can navigate through different sections of the User Guide by clicking on the links in the menu to the left of your screen. You will also notice that we have highlighted certain parts of the text throughout the User Guide, such as important pieces of information, useful tips, and helpful code snippets, with different formatting for an easier overview. Here are some examples of the different formatting we use for Useful Tips, and Code Snippets:
<div class="code-snippet">This is a helpful code snippet</div>
In this first section of the Maggz User Guide we will go through the essential steps required to start building your website with the Maggz theme. We will explain how to install the theme, import the included demo content, as well as how to update the theme. At the end of this section you will also find a set of Frequently Asked Question related to troubleshooting the theme.
Installing Maggz
After downloading the Maggz installation file from ThemeForest, extract it and in the extracted folder locate the maggz.zip file. You can then install the Maggz theme using one of the two following installation methods:
-
WordPress upload - For most users, this is probably the simplest installation method. To install the Maggz theme using this method, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select maggz.zip
- Click on Install Now
-
FTP upload - If you would like to install the Maggz theme via FTP, please follow these steps:
- Extract the maggz.zip file you previously located. You should now see a folder named maggz
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the previously extracted maggz folder to the themes directory on your remote server
Once the installation is complete, your Maggz theme will be ready for use. Now all you need to do is navigate to Appearance > Themes and activate the Maggz theme. After you have done this, you should see Select Options appear in the left navigation bar of your WordPress admin panel.

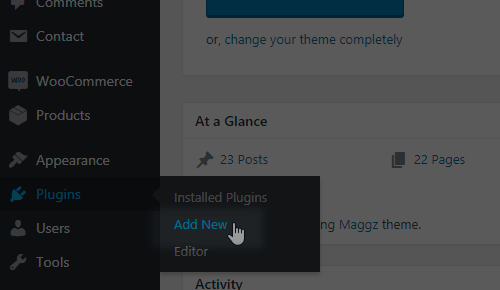
You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Importing Demo Content
With the Maggz theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Maggz comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
-
Navigate to Select Options > Import

-
From the Import dropdown menu, choose the demo site that you would like to import

-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Select Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Select Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
Updating Maggz
You can update your theme by performing the following steps:
- Download the latest theme .zip file from ThemeForest
- Extract it and locate maggz.zip
- Extract maggz.zip and locate the maggz folder
- Copy/Replace the contents of the maggz folder to the /wp-content/themes/maggz folder of your web site.
Troubleshooting FAQ
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo content, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to the php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: http://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Poedit software (http://poedit.net/wordpress) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in a text editor and manually edit the labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
Ask your hosting provider to take care of this for you.
2. Using Maggz
Once you've installed Maggz, you can start building your site. In this section of the User Guide we will explain how you can set up your header, upload your logo, create your menu, set up your footer area, customize the general look and feel of your website, and create your first pages.
Setting Up the Header
One of the first things you might want to do after you have installed and activated your Maggz theme is to set up your header area. The header contains the logo, menu, search bar, side area icon, and other optional widgets.
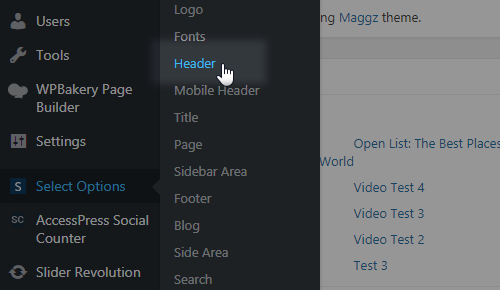
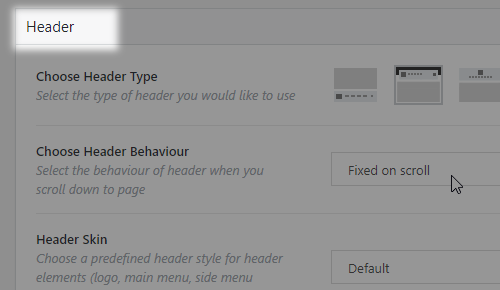
To set up your header, navigate to Select Options > Header from your WordPress admin panel. The settings you define here will be the default settings for all pages on your site. If you need any help in further understanding any of these options, please refer to the Select Options section of this User Guide.


Some options, such as the header skin and background color, can be overridden on a page to page basis from a specific page’s backend. For more information on how local page settings work, please refer to the Pages section of this User Guide.
Uploading Your Logo
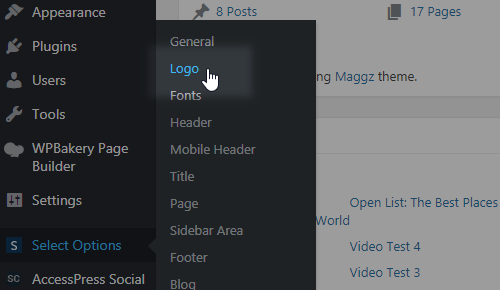
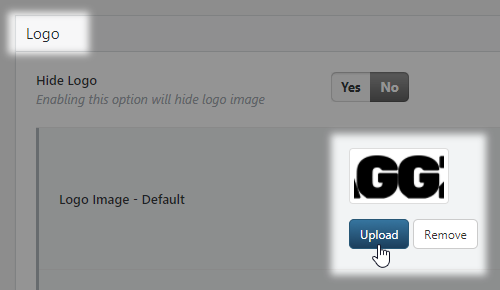
To add your logo to the header, navigate to Select Options > Logo from your WordPress admin panel and click the upload button next to the Logo Image – Default field. After you upload your image and save the options, you should have a visible logo in your header area. For more information regarding the various logo types that can be uploaded, please refer to the Select Options section of this User Guide.


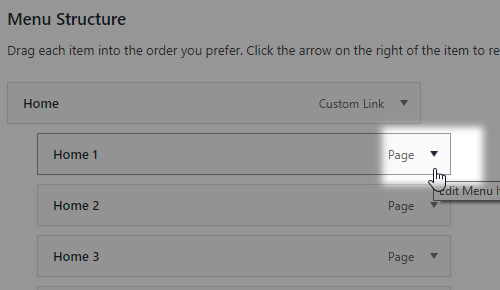
Menu Creation
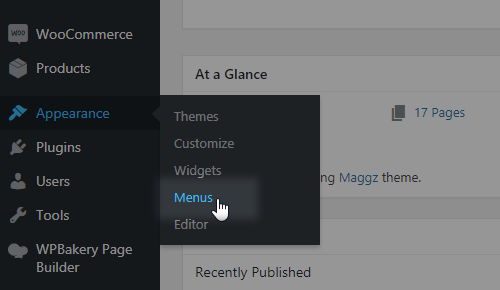
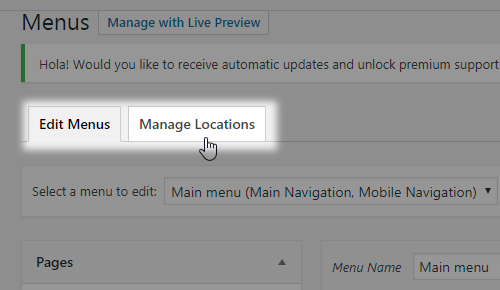
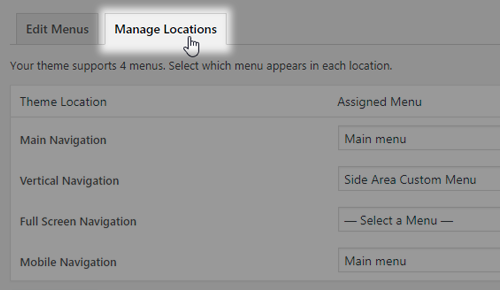
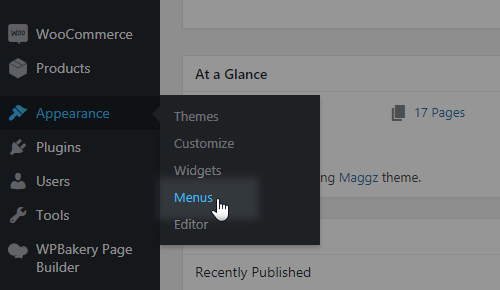
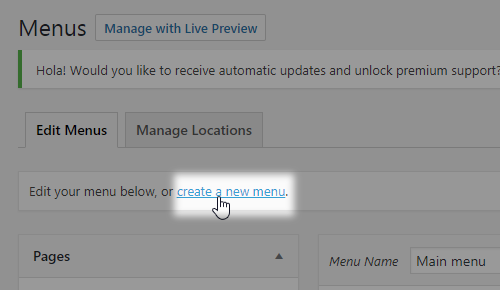
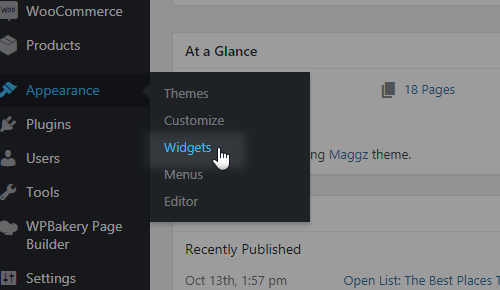
To create a new menu, navigate to Appearance > Menus from your WordPress admin panel and click on Create a new menu. Enter a name for your new menu and then click Create Menu.


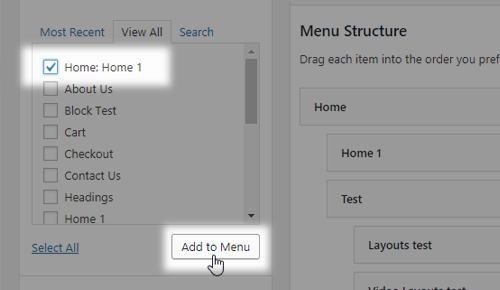
Every page that you have created will be listed in the section on the left named Pages. Simply check the pages that you would like to add to your menu and click the Add to Menu button. Once you have added pages to your menu, you can click and drag the menu items to rearrange them, or nest them one underneath the other.

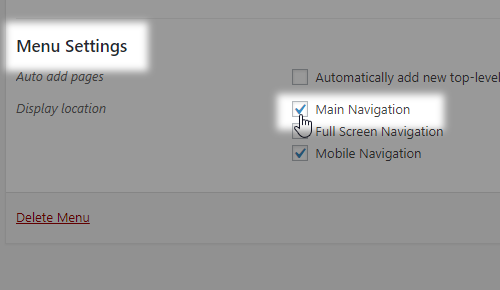
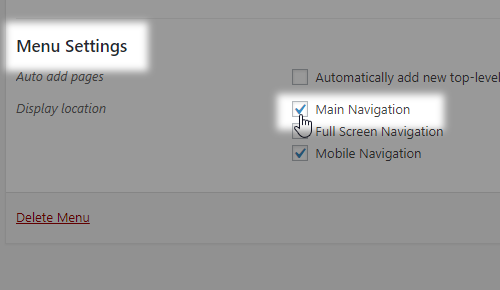
In the Menu Settings section (which is located underneath the Menu Structure section), check the checkbox next to Main Navigation and click Save Menu. This will activate the menu you have just created, and you should now see a functional menu in your header.

Footer
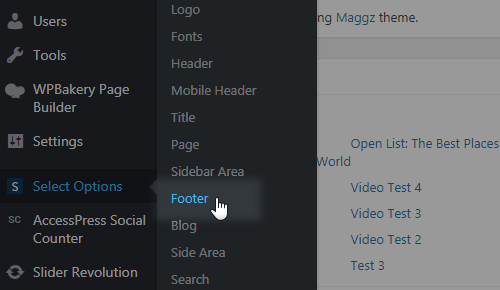
To set up your footer, navigate to Select Options > Footer from your WordPress admin panel.

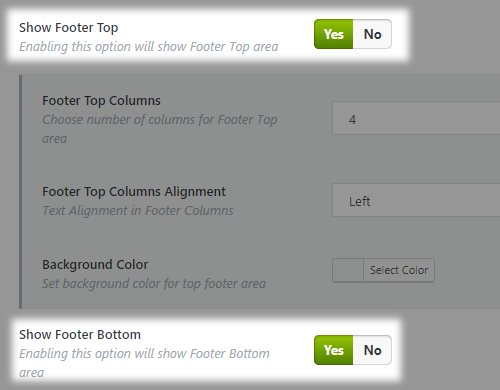
The settings you define here will be the default settings for all pages on your site. If you would like both the top and bottom footer areas to be displayed, make sure that both the Show Footer Top and Show Footer Bottom options are enabled. If you need any help understanding any of these options, please refer to the Select Options section of this user guide.

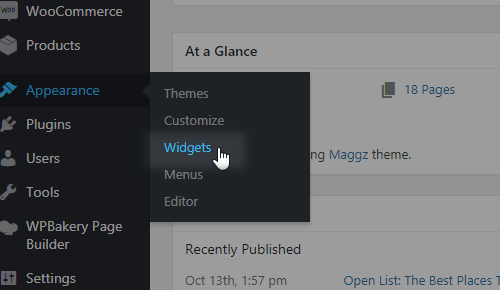
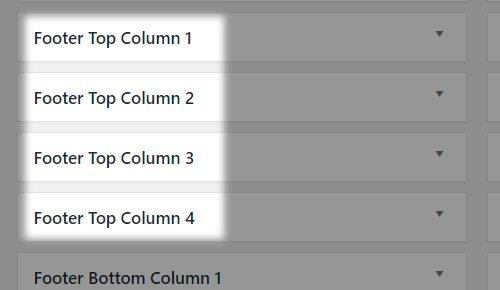
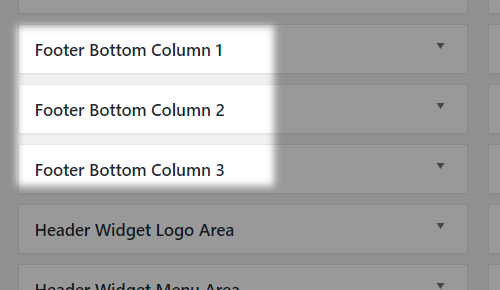
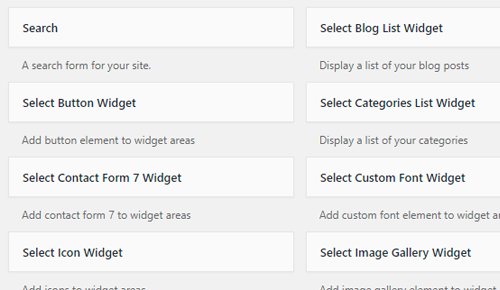
Content is added to your footer via widgets. Navigate to Appearance > Widgets from your WordPress admin panel. On the right side of your page you will see the widget areas for your footer. The widget areas for the top footer are named Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4. On the left side of the Widgets page you will see the available widgets. To add a widget to one of the Footer widget areas, simply drag the desired widget to one of the Footer Column widget areas on the right.


To add content to the bottom footer, simply add widgets to the Footer Bottom widget area, or the Footer Bottom Left and Footer Bottom Right widget areas.

General Look and Feel
Now let’s set up the general look and feel of your site. If you have imported a demo site and would like to keep its general look and feel, then you do not need to do anything else. Otherwise, go to Select Options > General and in the Font Family field set a default font family for your site. Next, in the First Main Color field set a default main color for your site.


Now that you have set up the basic elements for your site, you’re ready to start building your pages.
Building Pages
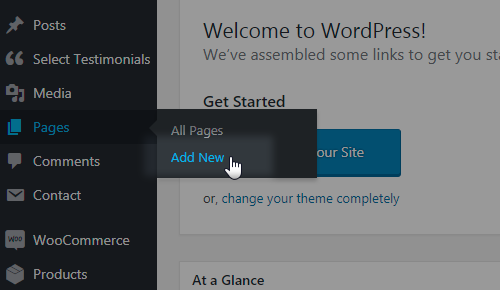
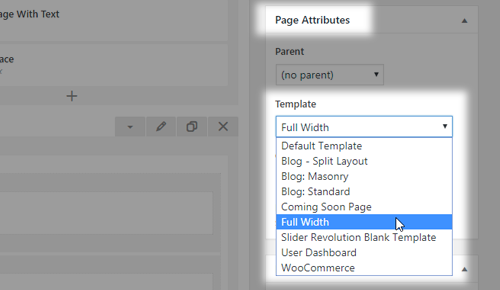
To create a new page, navigate to Pages > Add New from your WordPress admin panel. In the text field near the top of the screen enter a title for your page. After you have added a title, choose the “Full width” template from the section on the right named Page Attributes. This will allow you to add sections to your page that span across the whole width of the screen.


In the bottom section of your screen you will find local page settings. Any settings that you define here will override the global settings set in Select Options.
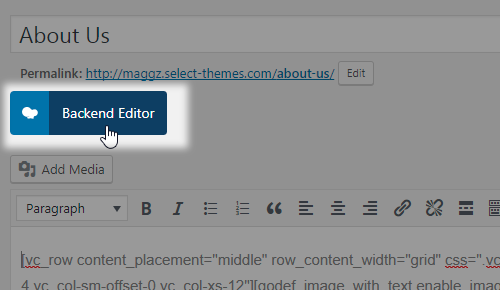
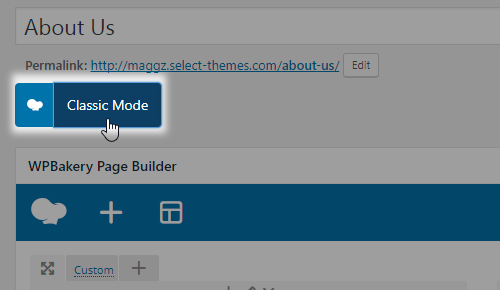
To start adding elements to your page, first make sure that you are in the backend editor view. If the blue button near the top left of the page says BACKEND EDITOR, click on it to enable the Visual Composer page builder view. Once you’re in the Visual Composer view, the blue button will say CLASSIC MODE. You can now click on the Add Element button to start adding elements to your page. You can learn more about elements in the Custom Shortcodes section of this user guide.


Finally, click the Publish button in the upper right section of the page. (If you made some changes on an already published page, you will see an Update button instead).

3. Pages
In this section of the User Guide we will discuss page creation in more detail, including the various page templates available in the theme, and all the page specific options.
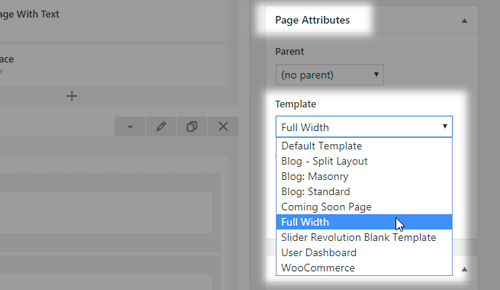
When creating a new page, one of the first things you will probably want to do is to choose an appropriate template for your page. To this this, visit your page from the backend (or create a new page by going to Pages > Add new), and locate the Page Attributes section on the right side of the screen. Maggz comes with a variety of page templates to choose from:

- Default Template - Select this template if you would like to create a standard page with your content inside the grid.
- Blog: Split Layout* - Select this template to display a list of your blog posts on the page. The blog list will be displayed in a Split layout.
- Blog: Masonry* - Select this template to display a list of your blog posts on the page. The blog list will be displayed in a Masonry type grid.
- Blog: Standard* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in the Standard layout (post info text located underneath the featured image).
- Coming Soon Page - Choose this template to create a page with no header or footer.
- Full Width - Select this template if you would like to create a standard page with your content spanning across the full width of the page.
- User Dashboard - Choose this template if you would like to set this page as the default user dashboard page.
*All of the blog templates listed above are used for displaying blog posts in various manners.
Now that you have chosen an appropriate template, let’s go over the custom fields available for pages.
Select General
- Always Put Content Behind Header - Set this option to "Yes" if you would like the header to cover the top of the page content.
- Content Style - Define styles for the page content.
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Page Background Color - Set a background color for this page.
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for this page, the content will be fitted in a centrally positioned grid.
- Page Background Color - Set a background color for outside the boxed content.
- Background Image - Set a background image for the content outside the box.
- Background Pattern - Set a background pattern for the content outside the box.
- Background Image Attachment - Choose whether the background image will be fixed or can be scrolled.
-
Passepartout - Set this option to "Yes" if you would like to display a passepartout border around this page.
- Passepartout Color - Set a color for the passepartout.
- Passepartout Size - Set a size for the passepartout.
- Responsive Passepartout Size - Set a size for the passepartout border when viewed on smaller screens.
- Disable Top Passepartout - Set this option to "Yes" if you would like to disable the top passepartout border.
- Initial Width of Content - Set a width for the grid on this page.
-
Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth loading transitions on this page.
-
Enable Preloading Animations - Set this option to "Yes" to enable an animation while the page is loading.
- Page Loader Background Color - Set a background color for the page while it is loading.
- Loader Style - Choose a type of loader and a color for it.
- Enable Fade Out Animation - Set this option to "Yes" to enable a fade out animation when navigating away from this page.
-
Enable Preloading Animations - Set this option to "Yes" to enable an animation while the page is loading.
- Show Comments - Set this option to "Yes" to display comments on this page.
Select Blog
- Blog Category - Choose a category of posts to display (only if you are using one of the blog list templates for this page).
- Number of Posts - Set a number of posts to display (only if you are using one of the blog list templates for this page).
- Masonry Layout - Choose whether you would like Masonry blog lists to be in grid or full width.
- Masonry - Number of Columns - Choose a number of columns to display Masonry blog lists in.
- Masonry - Space Between Items - Choose a predefined spacing between posts in Masonry blog lists.
- Featured Image Proportion - Choose a proportion for your blog list featured images. Depending on the proportion you choose, you can set dimensions of the featured image for each of your blog posts individually.
- Pagination Type - Choose a pagination type to use on blog lists.
- Number of Words in Excerpt - Define a maximum number of words to display in blog post excertps.
- Split Layout Template - Here you can define styles for the Blog: Split Layout page template. You can define which blog posts (from which category) will be displayed in each side of the split layout, and you can define a number of posts to display in each suide of the split layout.
Select Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Select Logo
- Logo Image - Default - Upload a default logo to display in the header on this page.
- Logo Image - Dark - Upload a dark style logo to display in the header on this page.
- Logo Image - Light - Upload a light style logo to display in the header on this page.
- Logo Image - Sticky - Upload a logo to display in the sticky header on this page.
- Logo Image - Mobile - Upload a logo to display in the mobile header on this page.
Select Header
- Choose Header Type - Choose a header type to use on this page. Depending on the header type you choose, different options will be available.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Choose Header Behavior - Choose a behavior for the header on this page.
Top Area
-
Header Top Bar - Set this option to "Yes" to display the header top bar.
- Top Bar in Grid - Set this option to "Yes" if you would like to place the top bar content in grid.
- Top Bar Background Color - Set a background color for the header top bar.
- Top Bar Background Color Transparency - Set a transparency (0-1) for the top bar background.
-
Top Bar Border - Set this option to "Yes" to display a bottom border on the header top bar.
- Border Color - Set a color for the border.
Logo Area Style
- Disable Header Logo Area Widget - Set this option to "Yes" to hide the Logo Area widget area.
- Logo Area in Grid - Set this option to "Yes" to place the logo area content in grid.
- Background Color - Set a background color for the logo area.
- Transparency - Set a transparency (0-1) for the logo area background
-
Logo Area Border - Set this option to "Yes" to display a bottom border on the logo area.
- Border Color - Set a color for the border area.
- Logo Padding - Set padding values for the logo area.
Menu Area Style
- Disable Header Menu Area Widget - Set this option to "Yes" to hide the Menu Area widget area.
- Menu Area in Grid - Set this option to "Yes" to place the menu area content in grid.
- Background Color - Set a background color for the menu area.
- Transparency - Set a transparency (0-1) for the menu area background.
- Menu Area Shadow - Set this option to "Yes" to enable a shadow effect on the menu area.
-
Menu Area Border - Set this option to "Yes" to display a bottom border on the menu area.
- Border Color - Set a color for the border area.
- Dropdown Position - Set a position for the dropdown menu. Input the value in percentages (where 100% is the full height of the header).
Vertical Area Style
- Background Color - Set a background color for the vertical header
- Background Image - Upload a background image for the vertical header.
- Disable Background Image - Set this option to "Yes" to hide the background image from the vertical header on this page.
- Shadow - Set this option to "Yes" to enable a shadow effect on the vertical header.
-
Vertical Area Border - Set this option to "Yes" to enable a border on the vertical header.
- Border Color - Set a color for the border.
- Center Content - Set this option to "Yes" to vertically center the content in the vertical header.
Select Title
-
Show Title Area - Use this option to control whether you would like to display the title area or not on your website.
- Title Area Type - Chose a type of title area to use.
- Title Area in Grid - Set this option to "Yes" if you would like to set the title area content in grid.
- Height - Set a height for the title area.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Border Bottom Color - Set a color for the title's bottom border.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Title Tag - Choose a heading tag for the title.
- Title Color - Choose a color for the title.
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Set a color for the subtitle.
- Subtitle Side Padding - Input padding values for the subtitle.
- Breadcrumbs Color - Set a color for the breadcrumbs text.
Select Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
- Show Footer Top - Set this option to "Yes" to enable the footer top area on this page.
- Show Footer Bottom - Set this option to "Yes" to enable the footer bottom area on this page.
4. Blog
In this section of the User Guide we will discuss the creation of blog posts and all the available options for each post, setting up pages to display blog listings, as well as how to change the date format for your posts.
Blog Posts
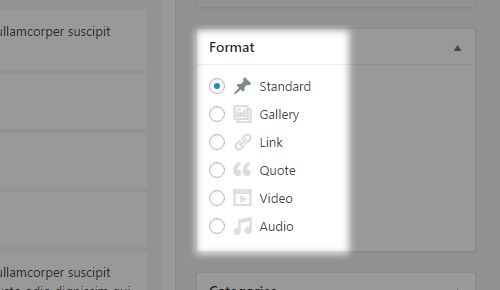
To create a new blog post, go to Posts > Add New from your WordPress admin panel. First, you need to enter a title for your blog post in the text field near the top of the screen. Then choose a format for your blog post in the Format section on the right side of the screen.


Let's take a look at the available blog post formats:
- Standard - This is the default blog format. You can start adding content with the Visual Composer page builder.

- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page. A field named Select Gallery Post Format will appear at the bottom section of the page, and here you can upload and add your gallery images.

- Link - a field named Select Link post format will appear at the bottom section of the page. Here you can enter the full URL of the page you would like to link to.

- Quote - a field named Select Quote post format will unfold at the bottom section of the page. Here you can enter the quote you would like to display and the quotes author.

- Video - a field named Select Video post format will appear in the bottom section of the page. Here you can enter your video links. You can link videos from YouTube or Vimeo, or alternatively, host your own videos. If you decide to self-host your video files, you need to upload the video files via the Media section, and then enter the path to your video files in the corresponding fields. We recommend uploading videos in MP4 format in order to ensure compatibility with all modern browsers.

- Audio - a field named Select Audio post format will appear in the bottom section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library, or a link to an online audio service, depending on what you choose in the "Audio Type" field.

Now it's time to categorize this post:
- Beneath the Format section you will see a section named Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you've selected the categories you would like to add your post to, click the Publish button. Congratulations, you've just published your first blog post!
- Beneath the Categories section you will see the Tags and Featured Image sections. Here you can add tags to your post, and set a featured image which will be displayed for this post on blog list pages.
Now that we have published our first blog post, let’s go over the available custom fields for blog posts.
Select General
- Always Put Content Behind Header - Set this option to "Yes" if you would like the header to cover the top of the page content.
- Content Style - Define styles for the page content.
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Page Background Color - Set a background color for this page.
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for this page, the content will be fitted in a centrally positioned grid.
- Page Background Color - Set a background color for outside the boxed content.
- Background Image - Set a background image for the content outside the box.
- Background Pattern - Set a background pattern for the content outside the box.
- Background Image Attachment - Choose whether the background image will be fixed or can be scrolled.
-
Passepartout - Set this option to "Yes" if you would like to display a passepartout border around this page.
- Passepartout Color - Set a color for the passepartout.
- Passepartout Size - Set a size for the passepartout.
- Disable Top Passepartout - Set this option to "Yes" if you would like to disable the top passepartout border.
- Initial Width of Content - Set a width for the grid on this page.
-
Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth loading transitions on this page.
-
Enable Preloading Animations - Set this option to "Yes" to enable an animation while the page is loading.
- Page Loader Background Color - Set a background color for the page while it is loading.
- Loader Style - Choose a type of loader and a color for it.
- Enable Fade Out Animation - Set this option to "Yes" to enable a fade out animation when navigating away from this page.
-
Enable Preloading Animations - Set this option to "Yes" to enable an animation while the page is loading.
- Show Comments - Set this option to "Yes" to display comments on this page.
Select Post
- Sidebar Layout - Choose a layout for the sidebar on this post.
- Blog List Image - If you would like to show a different image from the featured image in your blog lists for this post, you can upload that image here.
- Dimensions for Fixed Proportion - Choose a dimension for the featured image when it is displayed in the "Masonry" type of blog list and you have set the "Featured Image Proportion" option in Select Options > Blog set to "Fixed".
- Dimensions for Original Proportion - Here you can choose to double the width of your blog post featured image when you have set the "Featured Image Proportion" option in Select Options > Blog to "Original".
- Post Ratings - Set a rating for this post.
- Show Title Area - Set this option to "Yes" if you would like to display the title area on this post.
- Post Template - Choose a template for this post.
- Featured Post - Set this option to "Yes" if you would like this post to be featured.
- Trending Post - Set this option to "Yes" if you would like to mark this post as trending.
- Hot Post - Set this option to "Yes" if you would like to mark this post as hot.
Select Reviews
Here you can add reviews for this post. Each review contains a Title and a Value (from 1 to 5). You can also input a summary text for reviews, which will be displayed below the post reviews.
Select Logo
- Logo Image - Default - Upload a default logo to display in the header on this page.
- Logo Image - Dark - Upload a dark style logo to display in the header on this page.
- Logo Image - Light - Upload a light style logo to display in the header on this page.
- Logo Image - Sticky - Upload a logo to display in the sticky header on this page.
- Logo Image - Mobile - Upload a logo to display in the mobile header on this page.
Select Header
- Choose Header Type - Choose a header type to use on this page. Depending on the header type you choose, different options will be available.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Choose Header Behavior - Choose a behavior for the header on this page.
Top Area
-
Header Top Bar - Set this option to "Yes" to display the header top bar.
- Top Bar in Grid - Set this option to "Yes" if you would like to place the top bar content in grid.
- Top Bar Background Color - Set a background color for the header top bar.
- Top Bar Background Color Transparency - Set a transparency (0-1) for the top bar background.
-
Top Bar Border - Set this option to "Yes" to display a bottom border on the header top bar.
- Border Color - Set a color for the border.
Logo Area Style
- Disable Header Logo Area Widget - Set this option to "Yes" to hide the Logo Area widget area.
- Logo Area in Grid - Set this option to "Yes" to place the logo area content in grid.
- Background Color - Set a background color for the logo area.
- Transparency - Set a transparency (0-1) for the logo area background
-
Logo Area Border - Set this option to "Yes" to display a bottom border on the logo area.
- Border Color - Set a color for the border area.
- Logo Padding - Set padding values for the logo area.
Menu Area Style
- Disable Header Menu Area Widget - Set this option to "Yes" to hide the Menu Area widget area.
- Menu Area in Grid - Set this option to "Yes" to place the menu area content in grid.
- Background Color - Set a background color for the menu area.
- Transparency - Set a transparency (0-1) for the menu area background.
- Menu Area Shadow - Set this option to "Yes" to enable a shadow effect on the menu area.
-
Menu Area Border - Set this option to "Yes" to display a bottom border on the menu area.
- Border Color - Set a color for the border area.
- Dropdown Position - Set a position for the dropdown menu. Input the value in percentages (where 100% is the full height of the header).
Vertical Area Style
- Background Color - Set a background color for the vertical header
- Background Image - Upload a background image for the vertical header.
- Disable Background Image - Set this option to "Yes" to hide the background image from the vertical header on this page.
- Shadow - Set this option to "Yes" to enable a shadow effect on the vertical header.
-
Vertical Area Border - Set this option to "Yes" to enable a border on the vertical header.
- Border Color - Set a color for the border.
- Center Content - Set this option to "Yes" to vertically center the content in the vertical header.
Select Title
-
Show Title Area - Use this option to control whether you would like to display the title area or not on your website.
- Title Area Type - Chose a type of title area to use.
- Height - Set a height for the title area.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Border Bottom Color - Set a color for the title's bottom border.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Title Tag - Choose a heading tag for the title.
- Title Color - Choose a color for the title.
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Set a color for the subtitle.
- Subtitle Side Padding - Input padding values for the subtitle.
- Breadcrumbs Color - Set a color for the breadcrumbs text.
Select Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
- Show Footer Top - Set this option to "Yes" to enable the footer top area on this page.
- Show Footer Bottom - Set this option to "Yes" to enable the footer bottom area on this page.
News Reactions
You can also create news reactions for your posts. Reactions let users express their feelings about each of your posts and are displayed at the bottom of each single post. To create a new reaction:
- Navigate to Posts > News Reactions from your WP admin panel.
- Input a name, slug, and description for your reaction.
- Upload a reaction image.
- Click the "Add New News Reaction" button.
Blog Lists
After you have created enough posts, you need to also create a blog list on which all of these posts will be displayed. To create a blog list, you first need to create a new page on which your blog list will be displayed, and in the page's backend find the Templates dropdown on the right side of the screen. Then simply choose from one of the following options:
- Blog: Split Layout
- Blog: Masonry
- Blog: Standard
By choosing one of the blog templates you will have set this page to automatically show a list of your blog posts. All you need to do now is publish the page.
Date Format
If you wish to change the date format on blog posts, navigate to Settings > General > Date Format from your WordPress admin, and select your format of choice.
6. Select Options
This section of the User Guide provides a comprehenisve overview of all the settings available in the Select Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
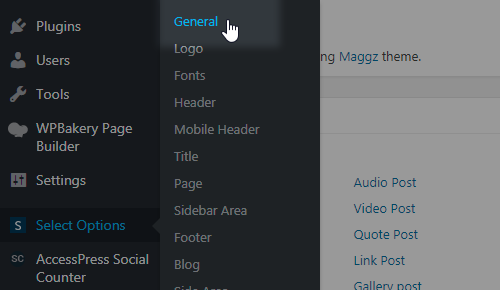
General
Design Style
- Google Font Family - Set the default font family for your website.
- Additional Google Fonts - Set this option to "Yes" if you would like to add aditional Google Fonts to your website. These fonts are not set on any specific elements, just added to the site stylesheet, so they can be added to elements via custom css, or used in the Custom Font element.
- Google Fonts Style & Weight - Define font weights for your Google Fonts.
- Google Fonts Subset - Choose a subset of fonts to use.
- First Main Color - Set a first main color for your website.
- Page Background Color - Set a background color for your pages.
- Text Selection Color - Set a color for text selection.
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for your site, the content will be fitted in a centrally positioned grid.
- Page Background Color - Set a background color for outside the boxed content.
- Background Image - Set a background image for the content outside the box.
- Background Pattern - Set a background pattern for the content outside the box.
- Background Image Attachment - Choose whether the background image will be fixed or can be scrolled.
-
Passepartout - Set this option to "Yes" if you would like to enable a passepartout border around your website.
- Passepartout Color - Choose a color for the passepartout border.
- Passepartout Size - Set a size (in pixels) for the passepartout border.
- Responsive Passepartout Size - Set a size for the passepartout border when viewed on smaller screens.
- Disable Top Passepartout - Set this option to "Yes" if you would like to disable the top passepartout border.
- Initial Width of Content - Choose the initial width of your content in grid. This option only takes effect on pages set to the "Default Template" and rows set to "In Grid".
Settings
- Smooth Scroll - Set this option to "Yes" if you would like to enable a smooth scrolling effect.
-
Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth loading transitions between pages on your website.
-
Enable Preloading Animations - Set this option to "Yes" to enable an animation while the page is loading.
- Page Loader Background Color - Set a background color for the page while it is loading.
- Loader Style - Choose a type of loader and a color for it.
- Enable Fade Out Animation - Set this option to "Yes" to enable a fade out animation when navigating away from pages on your website.
-
Enable Preloading Animations - Set this option to "Yes" to enable an animation while the page is loading.
- Show "Back to Top" Button - Set this option to "Yes" to display a "Back to Top" button on your website.
- Responsiveness - Set this option to "Yes" to enable responsiveness on your website.
Custom Code
- Custom JS - You can input any custom Javascript into this field and it will take effect on your site. The entered code will be executed on domready. If using jQuery, please note that the jQuery selector is "$j" because of the conflict mode.
Google API
- Google Maps API Key - Insert your Google Maps API key here. You can find instructions on how to create a Google Maps API key here.
Logo
-
Hide Logo - Set this option to "Yes" to hide the logo from your website.
- Logo Image - Default - Upload a default logo for your website.
- Logo Image - Dark - Upload a logo to be displayed on the "Dark" header skin.
- Logo Image - Light - Upload a logo to be displayed on the "Light" header skin.
- Logo Image - Sticky - Upload a logo to be displayed on the sticky header.
- Logo Image - Mobile - Upload a logo to be displayed on the mobile header.
Header
Header
- Choose Header Type - Choose the type of header you would like to use.
- Choose Header Behaviour - Choose a header behaviour type.
- Header Skin - Choose a predefined header skin in order to display all header elements in the style of that skin.
-
Top Bar - Set this option to "Yes" to enable the top bar on the header.
-
Choose Top Bar Layout - Set a layout for the top bar.
- Choose Columns Width - Set the width of the top bar columns..
- Enable Grid Layout - Set this option to "Yes" if you would like the top bar content to be displayed in grid.
- Background Color - Set a background color for the top bar.
- Background Transparency - Set a background transparency for the top bar.
- Top Bar Height - Set a height for the top bar.
-
Choose Top Bar Layout - Set a layout for the top bar.
Depending on the type of header you choose, you will be presented with a specific set of options.
Logo Area
- Logo Area in Grid - Set this option to "Yes" if you would like to place the logo area in grid.
- Background Color - Set a background color for the logo area.
- Background Transparency - Set a background transparency (from 0-1) for the logo area.
-
Logo Area Border - Set this option to "Yes" to display a border below the logo area.
- Border Color - Set a color for the logo area border.
- Height - Set a height for the header.
- Logo Padding - Input padding values for the logo area.
Menu Area Style
- Menu Area in Grid - Set this option to "Yes" if you would like to place the menu area in grid.
- Background Color - Set a background color for the menu area.
- Background Transparency - Set a background transparency (from 0-1) for the menu area.
- Menu Area Shadow - Set this option to "Yes" to enable a shadow effect on the menu area.
-
Menu Area Border - Set this option to "Yes" to display a border below the menu area.
- Border Color - Set a color for the menu area border.
- Height - Set a height for the header.
- Choose Menu Area Position - Choose a position for the menu area.
Vertical Area Style
- Background Color - Set a background color for the vertical area.
- Background Image - Set a background image for the vertical area.
- Shadow - Set this option to "Yes" to enable a shadow effect on the vertical area.
-
Vertical Area Border - Set this option to "Yes to enable a border on the vertical area.
- Border Color - Set a color for the vertical area border.
- Center Content - Set this option to "Yes" to vertically center the content in the vertical area.
Fullscreen Menu
- Fullscreen Menu Overlay Animation - Choose an animation type for the fullscreen menu overlay.
- Fullscreen Menu in Grid - Set this option to "Yes" to set the fullscreen menu in grid.
- Fullscreen Menu Alignment - Choose a text alignment for the fullscreen menu.
- Background - Set a background color and background color transparency for the fullscreen menu.
- Background Image - Set a background image for the fullscreen menu.
- Pattern Background Image - Set a pattern background image for the fullscreen menu.
- 1st Level Style - Set text styles for the 1st level menu items.
- 2nd Level Style - Set text styles for the 2nd level menu items.
- 3rd Level Style - Set text styles for the 3rd level menu items.
- Full Screen Menu Icon Style - Set styles for the fullscreen menu icon.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
- Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Background Color - Set a background color for the sticky header.
- Background Transparency - Set a backgorund transparency for the sticky header.
- Border Color - Set a color for the sticky header border.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Fixed Header
- Background Color - Set a background color for the fixed header.
- Background Transparency - Set a background transparency for the fixed header.
- Border Color - Set a color for the border of the fixed header.
- Fixed Header Menu - Define style for the menu area in the fixed header.
Main Menu
Main Menu General Settings
- Main Dropdown Menu - Set styles for the dropdowns in the main menu.
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
- Dropdown Position - You can use this field if you would like to change the position of the second menu level dropdown. Enter the value in percentages, in relation to the entire header height. So if you would like your dropdown to appear in the middle of your header instead of fully below it, you would enter 50. The default setting is 100 (dropdown appears right below header).
- 1st Level Menu - Set styles for 1st level menu items in the main menu.
- 2nd Level Menu - Set styles for 2nd level menu items in the main menu.
- 2nd Level Wide Menu - Set styles for the 2nd level menu items in the wide menu.
- 3rd Level Menu - Set styles for 3rd level menu items in the main menu.
- 3rd Level Wide Menu - Set styles for 3rd level menu items in the wide menu.
Vertical Main Menu
- Main Dropdown Menu - Set margins for the dropdown menu in the vertical header.
- 1st Level - Set styles for 1st level menu items.
- 2nd Level - Set styles for 2nd level menu items.
- 3rd Level - Set styles for 3rd level menu items.
Mobile Header
- Mobile Header Styles - Define the style of the mobile header.
- Mobile Menu Styles - Define the style of the mobile menu.
- Logo Height for Mobile Header - Set a height for the logo in the mobile header (on screens smaller than 1000px).
- Logo Height for Mobile Devices - Set a height for the logo on mobile devices (on screens smaller than 480px)
Typography
- 1st Level Menu - Set typography styles for the 1st level menu items in the mobile menu.
- Dropdown Menu - Set typography styles for the 2nd and 3rd level menu items in the mobile menu.
Mobile Menu Opener
- Mobile Navigation Title - Input a title for the mobile menu.
- Mobile Navigation Icon Color - Set a color for the mobile menu icon.
- Mobile Navigation Icon Hover Color - Set a color for the mobile menu icon on hover.
Footer
- Footer in Grid - Set this option to "Yes" if you would like the footer content to be displayed in grid.
-
Show Footer Top - Set this option to "Yes" to display the footer top.
- Footer Top Columns - Choose a number of columns to display in the footer top.
- Footer Top Columns Alignment - Choose the text alignment for the footer top column content.
- Background Color - Set a background color for the footer top.
-
Show Footer Bottom - Set this option to "Yes" to display the footer bottom.
- Footer Bottom Columns - Choose the number of columns to display in the footer bottom.
- Background Color - Set a background color for the footer bottom.
Title
Title Settings
-
Show Title Area - Use this option to control whether you would like to display the title area or not on your website.
- Title Area Type - Chose a type of title area to use.
- Title Area in Grid - Set this option to "Yes" if you would like to set the title area content in grid.
- Height - Set a height for the title area.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Border Bottom Color - Set a color for the title's bottom border.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
Typography
Title
- Title - Set styles for the title text.
Subtitle
- Subtitle - Set styles for the subtitle text in the title area.
Breadcrumbs
- Breadcrumbs - Set styles for the breadcrumb text in the title area.
Fonts
Headings
Here you can set up all styles for heading tags (H1-H6)
Headings Responsive
Here you can set up responsive styles for headings (H1-H6), when viewed on tablet and mobile devices.
Text
- Paragraph - Set styles for paragraph text.
- Paragraph Responsive (Tablet Portrait View) - Set styles for paragraph text when viewed on a tablet in portrait view.
- Paragraph Responsive (Mobile Devices) - Set styles for paragraph text when viewed on mobile devices.
- Links - Set styles for link text.
Page
Page Style
- Show Comments - Set this option to "Yes" to display comments on pages.
Content Style
- Content Top Padding For Template in Full Width - Set a top padding for the page content when using full width templates.
- Content Top Padding For Templates in Grid - Set a top padding for page content when using in grid templates.
- Content Top Padding For Mobile Header - Set a top padding for page content when the header layout switches to the mobile header (under 1024px).
Sidebar
- Sidebar Layout - Choose a layout for the sidebar on pages.
Blog
Blog Lists
- Blog Layout for Archive Pages - Choose a blog layout for blog archive pages.
- Sidebar Layouts for Archive Pages - Choose a sidebar layout for blog archive pages.
- Masonry - Layout - Choose whether you would like your Masonry blog lists to be in grid or full width.
- Masonry - Number of Columns - Choose a number of columns to display Masonry blog lists in.
- Masonry - Space Between Items - Choose a predefined spacing between items in Masonry blog lists.
- Featured Image Proportion - Choose whether you would like your featured images to keep their original proportions or have a fixed proportion which you can predefine for each blog post individually (by navigating to that blog post from the backend and choosing your fixed proportion in the "Dimensions for Fixed Proportion" field).
- Pagination Type - Choose a type of pagination to use.
- Number of Words in Excerpt - Set a number of words to be displayed in the excerpt.
Blog Single
- Sidebar Layout - Choose a sidebar layout for blog single posts.
- Show Title Area - Set this option to "Yes" if you would like to display the title area on your blog single posts.
- Show Post Title in Title Area - Set this option to "Yes" to display the post title in single post title areas.
- Show Related Posts - Set this option to "Yes" to display related posts on blog single pages.
- Show Comments Form - Set this option to "Yes" to display the comments form.
-
Enable Prev/Next Single Post Navigation Links - Enable navigation links on single posts, so you can navigate through single blog posts.
- Enable Navigation Only in Current Category - Set this option to "Yes" to limit the navigation only to the current category.
-
Show Author Info Box - Set this option to "Yes" to display the author info box on blog single posts.
- Show Author Email - Set this option to "Yes" to show the author e-mail in the author info box.
- Show Author Social Icons - Set this option to "Yes" to display social icons in the author info box.
- Post Template - Choose a default template for blog single posts.
Search
Search Page
- Layout - Choose a layout for search pages.
- Sidebar Layout - Choose a layout for the sidebar on search pages.
Search
- Select Search Type - Choose a type of search to use.
- Search Icon Pack - Choose an icon pack to use ofr search icons.
- Enable Grid Layout - Set this option to "Yes" if you would like the search area to be in grid.
Initial Search Icon in Header
- Icon Size - Set a size for the search icon in the header.
- Icon Colors - Set colors for the search icon.
-
Enable Search Icon Text - Set this option to "Yes" to display the text "Search" next to the search icon in the header.
- Search Icon Text - Set styles for the search icon text.
Side Area
- Side Area Icon Style - Define styles for the side area icon.
- Side Area Width - Set a width for the side area.
- Background Color - Set a background color for the side area.
- Padding - Define padding for the side area.
- Text Alignment - Choose an alignment for the text in the side area.
Social Networks
- Enable Social Share - Set this option to "Yes" to enable the social share functionality.
Show Social Share On
Here you can choose on what types of pages you would like to enable the social share functionality.
Social Networks
Here you can set which social networks you would like sharing to be available on. If you would like to, you can also set a custom icon for each social network.
- Connect With Twitter - Use this button to connect the twitter widget with your twitter feed. See more in the Widgets section of this User Guide.
- Connect With Instagram - Use this button to connect the twitter widget with your instagram feed. See more in the Widgets section of this User Guide.
Open Graph
-
Enable Open Graph - Set this option to "Yes" if you would like to enable the usage of the open graph protocol on your website. The open graph protocol is created for easier and more streamlined sharing of pages on social networks. To find out more about the open graph protocol, please visit the following link: http://ogp.me/
- Default Share Image - Upload an image to use as your default share image. This image will be used only if you are sharing a page that doesn't have a featured image set. Please make sure that the image is at least 1200 x 630 px large, and up to maximum 8MB in size.
Enable Social Login
- Enable Social Login - Set this option to "Yes" if you would like to enable loging in via Facebook and Google accounts. If you set this option to "Yes", two new fields will appear for enabling Facebook and Google. In order to enable logging in via these networks, you need to create apps for each of the networks and input the App ID and Client ID in the designated fields (which will appear after you enable each of the networks). To learn how to create a Facebook app and find you App ID, please view this link. To learn how to create a Google app and find your Client ID, please view this link.
404 Error Page
Header
- Background Color - Set a background color for the header on your 404 page.
- Background Transparency - Set a transparency value (from 0 to 1) for the header on your 404 page.
- Border Color - If you would like the header on your 404 page to have a border, set the border color here.
- Header Skin - Choose a skin for the header on your 404 page.
404 Page Options
- Background Color - Set a background color for the 404 page.
- Background Image - Upload a background image for the 404 page.
- Pattern Background Image - If you would like to use a pattern as the background, you can upload the pattern image here.
- Title Image - Upload a background image for the title area of your 404 page.
- Title - Enter a title to be displayed on the 404 error page.
- Title Style - Set styles for the 404 page title.
- Subtitle - Input a subtitle for the 404 page.
- Subtitle Style - Set styles for the 404 page subtitle.
- Text - Input text to display on your 404 page.
- Text Style - Set styles for the text on your 404 page.
Contact Form 7
You can set multiple custom styles for contact forms, and then choose what style you would like to apply to each form you add to a page.
- Form Text Typography - Set styles for the contact form text.
- Form Label Typography - Set styles for the contact form labels.
- Form Elements Background and Border - Set the background and border styles for contact form elements.
- Elements Padding - Set up padding for contact form elements.
- Elements Margin - Set up margins for contact form elements.
- Textarea Height - Set a height for the textarea contact form elements.
- Button Typography - Set styles for text in the contact form buttons.
- Button Background and Border - Set the background and border styles for contact form buttons.
- Button Height - Set a height for the contact form button.
- Button Left/Right Padding - Set a left and right padding for the contact form button.
WooCommerce
Product List
- Product List Columns - Choose a number of columns for the product list.
- Space Between Products - Set a spacing between products in the list.
- Product Info Position - Choose a position for the product information.
- Number of Products Per Page - Set the number of products you would like to display per page.
- Products Title Tag - Set a heading tag for your product titles on product list pages.
Single Product
- Show Title Area - Set this option to "Yes" if you would like to display the title area on single product pages.
- Single Product Title Tag - Set a heading tag for your single product titles.
- Number of Thumbnail Images per Row - Choose a number of thumbnail images to display in a row on your single product pages.
- Set Thumbnail Images Position - Choose a position for the thumbnail images.
- Enable Zoom Maginfier - Set this option to "Yes" if you would like to enable a zoomed view of product images when they are hovered on.
- Set Image Behavior - Choose a behavior for the images.
Reset
You can use this option to reset all the Select Options to their default settings.
Backup Options
You can use this panel to export and import your theme options. Please note that if you import theme options, your current options will be rewriten.
- Export - Copy the code from this field and save it to a textual file to export your options. Save that textual file somewhere so you can later use it to import options if necessary.
- Import - To import options, just paste the code you previously saved from the "Export" field into this field, and then click the "Import" button.
Import
You can use this options panel to import demo content. For more information about importing demo content please refer to the Getting Started section of this User Guide.
7. Custom Shortcodes
In this section of the User Guide we will take a comprehesive look at all the custom shortcodes included in the theme and their repsective options.

Row
The row element is a container element in which you can add other elements (shortcodes) and sort them on your page. Besides the standard Visual Composer options for rows, you also have the following custom options:
Select Settings
- Select Row Content Width - Set a width for your row content. You can choose between "Full Width" and "In Grid".
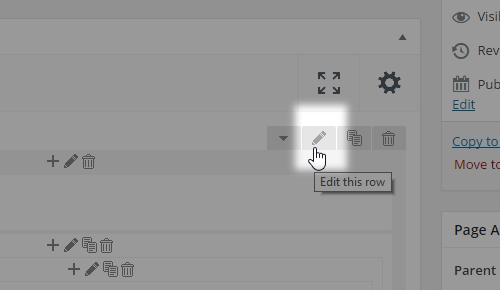
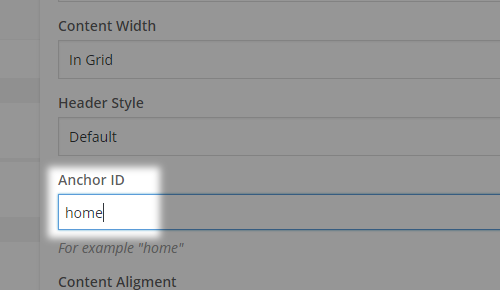
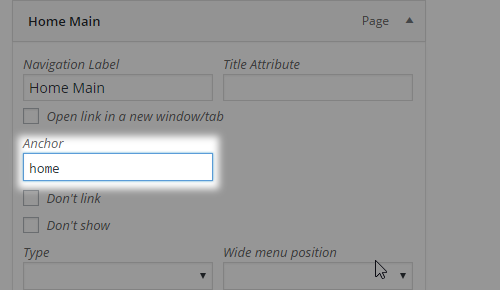
- Select Anchor ID - Enter an anchor ID for this row. Anchor IDs are used to create anchor links for one page site functionality. You can find out more about creating anchor links in the Menus section of this User Guide.
- Select Background Color - Set a background color for the row.
-
Select Background Image - Upload a background image for the row.
- Select Disable Background Image - Optionally, you can choose a responsive breakpoint below which the background image won't be displayed.
-
Select Parallax Background Image - Upload a background image for the parallax row.
- Select Parallax Speed - Input a speed (in milliseconds) for the parallax effect.
- Select Parallax Section Height - Input a height for the parallax row.
- Select Content Alignment - Set an alignment for the content in this row.
- Enable Row Inner Counter - Set this option to "Yes" if you would like to add an ordinal number to this row.
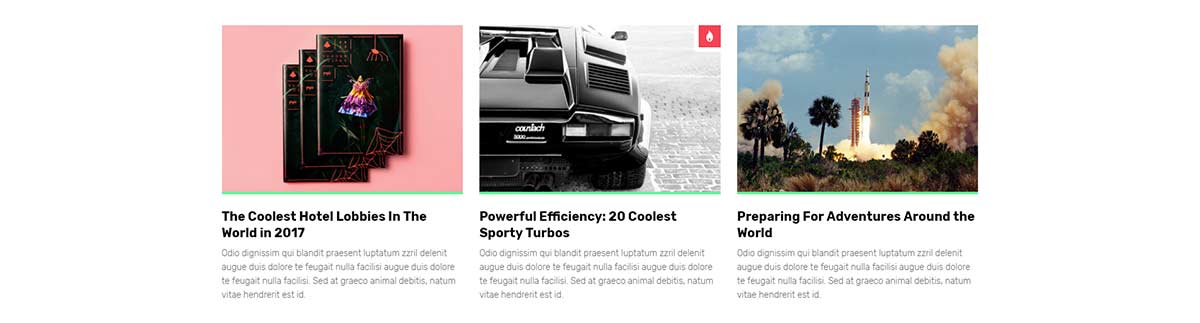
Block 1
You can use this shortcode to display your blog posts in a certain block layout.
General
- Number of Posts - Set a number of posts to display.
- Block Poroprtion - Define a proportion for the blocks.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude any posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Featured Post Item
- Title Tag - Choose a heading tag for the featured post's title.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on the featured post.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the featured post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the featured post.
- Display Comments - Set this option to "Yes" if you would like to display the comments on the featured post.
- Display Views - Set this option to "Yes" if you would like to display the number of times the featured post has been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on the featured post.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on the featured post.
- Display Review - Set this option to "Yes" if you would like to display reviews on the featured post.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
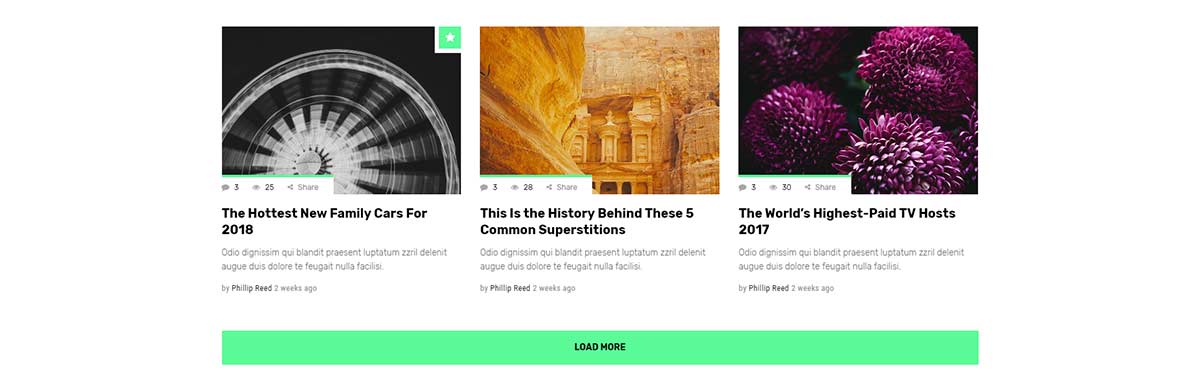
Block 2
You can use this shortcode to display your blog posts in a certain block layout.
General
- Skin - Choose a skin for the post block.
- Number of Posts - Set a number of posts to display.
- Block Poroprtion - Define a proportion for the blocks.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Featured Post Item
- Title Tag - Choose a heading tag for the featured post's title.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the featured post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the featured post.
- Display Comments - Set this option to "Yes" if you would like to display the comments on the featured post.
- Display Views - Set this option to "Yes" if you would like to display the number of times the featured post has been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on the featured post.
- Display Image Bottom Border - Set this option to "Yes" if you would like to display a bottom border on the featured post image.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Block 3
You can use this shortcode to display your blog posts in a certain block layout.
General
- Number of Posts - Set a number of posts to display.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Featured Post Item
- Title Tag - Choose a heading tag for the featured post's title.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the featured post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the featured post.
- Display Comments - Set this option to "Yes" if you would like to display the comments on the featured post.
- Display Views - Set this option to "Yes" if you would like to display the number of times the featured post has been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on the featured post.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
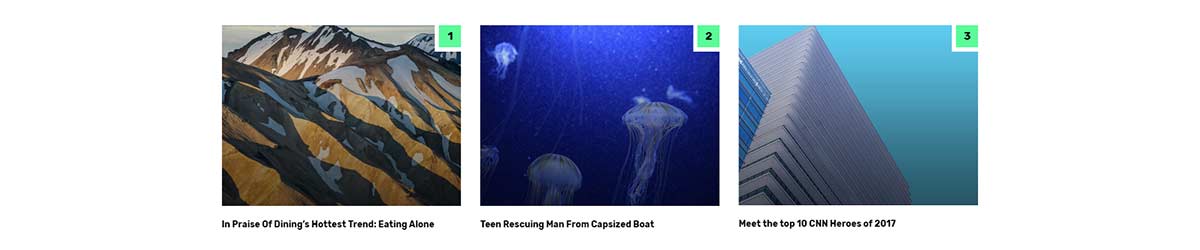
Block 4
You can use this shortcode to display your blog posts in a certain block layout.
General
- Number of Posts - Set a number of posts to display.
- Block Poroprtion - Define a proportion for the blocks.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude any posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Featured Post Item
- Title Tag - Choose a heading tag for the featured post's title.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the featured post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the featured post.
- Display Comments - Set this option to "Yes" if you would like to display the comments on the featured post.
- Display Views - Set this option to "Yes" if you would like to display the number of times the featured post has been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on the featured post.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on the featured post.
- Display Content Top Border - Set this option to "Yes" if you would like to display a top border on the featured post.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 1
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter Title - Input a title for the filter.
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
- Display Image Bottom Border - Set this option to "Yes" if you would like to display a bottom border on the image.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 2
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 3
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 4
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
- Display Content Top Border - Set this option to "Yes" if you would like to display a top border on the content.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 5
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 6
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 7
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 8
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 8
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 9
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 10
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Image Bottom Border - Set this option to "Yes" if you would like to display a bottom border on the post images.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Layout 11
You can use this shortcode to display your posts in a certain layout.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Masonry Layout
You can use this shortcode to display your posts in a masonry layout.
General
- Masonry Image Proportions - Choose the proportions for your masonry images. You can set dimensions for each post's featured image in the post single options.
- Skin - Choose a skin for the masonry layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Image Bottom Border - Set this option to "Yes" if you would like to display a bottom border on the images in the layout.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Post Carousel 1
You can use this shortcode to display your posts in a carousel layout.
General
- Skin - Choose a skin for the carousel.
- Number of Posts - Set a number of posts to display.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this carousel, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the carousel.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments of your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Slider Settings
- Enable Slider Loop - Set this option to "Yes" if you would like the carousel to loop back to the first item after displaying the last item.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Input a duration (in milliseconds) for each slide to stay on screen before changing to the next slide.
- Slide Animation Duration - Input a duration (in milliseconds) for the animation between slides.
- Display Navigation - Set this option to "Yes" if you would like to display navigation arrows on the carousel.
- Display Paging - Set this option to "Yes" if you would like to display pagination on this carousel.
Post Carousel 2
You can use this shortcode to display your posts in a carousel layout.
General
- Skin - Choose a skin for the carousel.
- Number of Posts - Set a number of posts to display.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this carousel, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the carousel.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
Slider Settings
- Enable Slider Loop - Set this option to "Yes" if you would like the carousel to loop back to the first item after displaying the last item.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Input a duration (in milliseconds) for each slide to stay on screen before changing to the next slide.
- Slide Animation Duration - Input a duration (in milliseconds) for the animation between slides.
- Display Navigation - Set this option to "Yes" if you would like to display navigation arrows on the carousel.
- Display Paging - Set this option to "Yes" if you would like to display pagination on this carousel.
Post Carousel 3
You can use this shortcode to display your posts in a carousel layout.
General
- Skin - Choose a skin for the carousel.
- Number of Posts - Set a number of posts to display.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this carousel, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the carousel.
- Filter Title - Input a title for the category filter.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments of your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Slider Settings
- Enable Slider Loop - Set this option to "Yes" if you would like the carousel to loop back to the first item after displaying the last item.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Input a duration (in milliseconds) for each slide to stay on screen before changing to the next slide.
- Slide Animation Duration - Input a duration (in milliseconds) for the animation between slides.
- Display Navigation - Set this option to "Yes" if you would like to display navigation arrows on the carousel.
- Display Paging - Set this option to "Yes" if you would like to display pagination on this carousel.
Post Carousel 4
You can use this shortcode to display your posts in a carousel layout.
General
- Skin - Choose a skin for the carousel.
- Number of Posts - Set a number of posts to display.
- Space Between Items - Choose a predefined space between items in the carousel.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this carousel, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the carousel.
Post Item
- Title Tag - Choose a heading tag for your posts.
Slider Settings
- Number of Visible Items - Choose how many items will be visible in the carousel at the same time.
- Enable Slider Loop - Set this option to "Yes" if you would like the carousel to loop back to the first item after displaying the last item.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Input a duration (in milliseconds) for each slide to stay on screen before changing to the next slide.
- Slide Animation Duration - Input a duration (in milliseconds) for the animation between slides.
- Display Navigation - Set this option to "Yes" if you would like to display navigation arrows on the carousel.
- Display Paging - Set this option to "Yes" if you would like to display pagination on this carousel.
Video Block 1
You can use this shortcode to display your video posts in a certain block layout. Please note that this shortcode will only display video posts.
General
- Skin - Choose a skin for the video block.
- Number of Posts - Set a number of posts to display.
- Block Proportion - Choose a proprtion for the blocks.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Featured Post Item
- Title Tag - Choose a heading tag for the featured post's title.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on the featured post.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the featured post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the featured post.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on the featured post.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Video Block 2
You can use this shortcode to display your video posts in a certain block layout. Please note that this shortcode will only display video posts.
General
- Skin - Choose a skin for the video block.
- Number of Posts - Set a number of posts to display.
- Block Proportion - Choose a proprtion for the blocks.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Featured Post Item
- Title Tag - Choose a heading tag for the featured post's title.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on the featured post.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the featured post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the featured post.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display View All Posts Link - Set this option to "Yes" if you would like to display a "View All Posts" link.
- View All Posts Link - Input the link for the "View All Posts"button to lead to.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Video Layout 1
You can use this shortcode to display your video posts in a certain layout. Please note that this shortcode will only display video posts.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display your video posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on the post.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the post.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Video Layout 2
You can use this shortcode to display your video posts in a certain layout. Please note that this shortcode will only display video posts.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display your video posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on the post.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the post.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Video Layout 3
You can use this shortcode to display your video posts in a certain layout. Please note that this shortcode will only display video posts.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display your video posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on the post.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the post.
- Display Comments - Set this option to "Yes" if you would like to display the number of comments on your posts.
- Display Views - Set this option to "Yes" if you would like to display the number of times your posts have been viewed.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Video Layout 4
You can use this shortcode to display your video posts in a certain layout. Please note that this shortcode will only display video posts.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display your video posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the post.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Video Layout 5
You can use this shortcode to display your video posts in a certain layout. Please note that this shortcode will only display video posts.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display your video posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on the post.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the post.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Video Layout 6
You can use this shortcode to display your video posts in a certain layout. Please note that this shortcode will only display video posts.
General
- Skin - Choose a skin for the layout.
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display your video posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
-
Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
- Layout Cover Title - Input a cover title. This will be displayed over the layout title.
Post Item
- Title Tag - Choose a heading tag for your posts.
-
Image Size - Set a size for the featured post's image.
- Custom Image Width - Input a width for the featured post's image.
- Custom Image Height - Input a height for the featured post's image.
- Display Date - Set this option to "Yes" if you would like to display the publication date of the post.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the author of the post.
Pagination
-
Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
-
Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
-
Pagination Type - Choose the type of pagination you would like to use.
Accordion
Accordions allow you to organize your content and display only what is necessary at a particular moment.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Style - Choose a style for your accordions.
-
Layout - Choose a layout for your accordions.
- Background Skin - Choose a background skin for your accordions. This option is only available when using the "Boxed" type of accordion.
After you have set up the accordion holder, you can add Accordion Tabs and modify the following options:
- Title - Enter a title for the accordion.
- Title Tag - Set a heading tag for the title.
Now you can enter content into your accordion. You can enter any shortcode into the accordion.
Animation Holder
You can use this shortcode to create an entry animation for any element on your page. To do this you first need to add the Animation Holder to your page and set the following options:
- Animation - Choose an entry animation.
- Animation Delay - Enter an animation delay time (in milliseconds).
After you have added the Animation Holder Element, you can add any other shortcode inside it and it will become animated.
Banner
You can use this shortcode to create a banner with a background image, link, title, subtitle, and some text.
- Image - Upload an image for the banner.
- Image Overlay Color - Set a color for the image hover overlay.
- Hover Behavior - Choose what you would like to happen when the banner is hovered on.
- Info Position - Choose a position for the banner informative content.
- Info Content Padding - Set padding values for the banner informative content. Please input the padding in a "top right bottom left" format (e.g. "5px 10px 5px 10px").
-
Subtitle - Input a subtitle for the banner.
- Subtitle Tag - Choose a heading tag for the subtitle.
- Subtitle Color - Set a color for the subtitle.
-
Title - Input a title for the banner.
- Title Tag - Choose a heading tag for the title.
- Words With Light Font Weight - If you would like certain words to be displayed in a light font weight, enter the position of those word in the title (e.g. if your title is "Our Amazing Offer", and you want the word "Amazing" to be displayed in a light font weight, you would enter "2" here, because that word is in the second postion in the title).
- Title Color - Set a color for the title.
- Title Top Margin - Set a top margin for the title.
-
Link - If you would like the banner to lead to some other page on click, input the URL you would like it to lead to here.
- Target - Choose whether you would like the link to open in the same browser window or a new browser window.
- Link Text - Input the text you would like to display on the link.
- Link Text Color - Set a color for the link text.
- Link Text Top Margin - Set a top margin for the link text.
Blog List
This shortcode allows you to display your blog posts on a page.
General
- Type - Choose a type for your blog list.
- Skin - Choose a skin for your blog list.
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set the number of columns you would like your blog posts to display in.
- Space Between Items - Choose a predefined space between items in the list.
- Order By - Choose how you would like to order your blog posts.
- Order - Choose between ascending and descending order.
- Category - If you would like to display only blog posts from a certain category, enter the category slug in this field.
- Include Posts - If you would like to display only certain posts, input the IDs of the posts here.
- Image Size - Choose a size for you images.
Post Info
- Title Tag - Choose a heading tag for your blog post titles.
- Title Text Transform - Set a text transform style for the post titles.
- Text Length - Enter the number of characters you would like displayed in the blog post excerpt.
- Enable Post Info Image - Set this option to "Yes" if you wold like to display the featured images of your posts.
-
Enable Post Info Section - Set this option to "Yes" to enable the post info section.
- Enable Post Info Author - Set this option to "Yes" to display the author name in the post info section.
- Enable Post Info Date - Set this option to "Yes" to display the date in the post info section.
- Enable Post Info Category - Set this option to "Yes" to display the post category in the post info section.
- Enable Post Info Comments - Set this option to "Yes" to display the number of comments in the post info section.
- Enable Post Info Share - Set this option to "Yes" to display the share icons in the post info section.
Additional Features
-
Pagination Type - Choose a type of pagination to use.
Blog Slider
You can use this shortcode to create a slider displaying your blog posts.
General
- Skin - Choose a skin for the slider.
- Type - Choose a layout for the slider.
- Number of Posts - Choose a number of posts to display.
- Order By - Choose how you would like to order your blog posts.
- Order - Choose between ascending and descending order.
- Category - If you would like to display only blog posts from a certain category, enter the category slug in this field.
- Image Size - Choose a size for you images.
Post Info
- Title Tag - Set a heading tag for your post titles.
- Title Text Transform - Set a text transform style for the post titles.
- Enable Post Info Ratings - Set this option to "Yes" if you would like to display the post ratings in your slider.
- Enable Post Info Author - Set this option to "Yes" if you would like to display the author's name on your posts.
Button
Buttons are a widely used element on the web and can be used for a variety of purposes.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Type - Choose a type of button to use.
- Size - Choose a predefined size for your button.
- Text - Input text for your button.
- Link - Enter a URL you would like your button to lead to when clicked.
- Link Target - Set a target for your link.
-
Icon Pack - Choose an icon pack for your button.
- Icon - Choose an icon for your button.
- Text Transform - Choose a text transform style for the button text.
Design Options
- Color - Set a color for your button text.
- Hover Color - Set a hover color for your button text.
- Background Color - Set a background color.
- Hover Background Color - Set a hover color for your button background.
- Border Color - Set a border color for your button.
- Hover Border Color - Set a hover color for your button border.
- Font Size - Set a font size for the button text.
- Font Weight - Choose a font weight.
- Margin - Set a margin for the button in a top, right, bottom, left format (e.g. "10px 20px 10px 20px").
- Button Padding - Set a padding for the button. Please input the padding in a "top right bottom left" format (e.g. "10px 20px 10px 20px").
Call to Action
Call to Action elements allow you to display bold messages on your page, inviting viewers to follow a link or take some manner of action.
General
- Layout - Choose a layout for the "Call to Action".
- Set Content in Grid - Set this option to "Yes" if you would like the call to action content to be in grid.
- Content Elements Proportion - Set proportions for the call to action content.
- Button Text - Enter the text you would like displayed on the button.
- Content - Enter the text you would like displayed on your call to action.
Button Style
- Button Top Margin - Set a top margin for the button. This option is only available when using the "Simple" layout for your call to action.
- Button Type - Choose a type of button to use in the call to action.
- Button Size - Choose a predefined size for your button.
- Button Link - Input a link for the button to lead to.
- Button Link Target - Choose whether you would like the link to open in the same browser tab or a new browser tab.
- Button Color - Set a color for the button text.
- Button Hover Color - Set a color for the button text on hover.
- Button Background Color - Set a background color for the button.
- Button Hover Background Color - Set a background color for the button on hover.
- Button Border Color - Set a color for the button border.
- Button Hover Border Color - Set a color for the button border on hover.
Clients Boxes
You can use this shortcode to display your clients in a grid layout.
- Number of Columns - Choose the number of columns you would like to display the clients in.
- Items Hover Animation - Choose a hover animation for the client items.
After you have set up your Clients Boxes shortcode, you can start adding Clients Boxes Items inside it ad setting the following options for each one:
- Image - Upload an image.
- Hover Image - Upload an image to display on hover.
- Image Size - Enter a size for the image in a "WidthxHeight" format (e.g. 200x200).
- Custom Link - Input the URL you would like the image to lead to when clicked on.
- Custom Link Target - Choose whether you would like the link to open in the same browser tab or in a new browser tab.
Clients Carousel
You can use this shortcode to display your clients in a carousel slider.
- Number of Visible Items - Choose how many items you would like to be visible on screen at the same time.
- Enable Slider Loop - Set this option to "Yes" if you would like the carousell to loop back to the first slide after it shows the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Set how long (in milliseconds) a slide will stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration (in milliseconds) for the slide transition animation to last.
- Enable Slider Navigation Arrows - Set this option to "Yes" if you would like to display navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" if you would like to enable pagination bullets on the slider.
- Items Hover Animation - Choose a hover animation for the client items.
After you have set up your Clients Carousel you can start adding Clients Carousel Items into it and setting the following options for each one:
- Image - Upload an image.
- Hover Image - Upload an image to display on hover.
- Image Size - Enter a size for the image in a "WidthxHeight" format (e.g. 200x200).
- Custom Link - Input the URL you would like the image to lead to when clicked on.
- Custom Link Target - Choose whether you would like the link to open in the same browser tab or in a new browser tab.
Countdown
The countdown shortcode provides a great way to display a countdown timer on your page.
General
- Skin - Choose a skin for the countdown.
- Year - Set a year to countdown to.
- Month - Set a month to countdown to.
- Day - Set a day to countdown to.
- Hour - Set an hour to countdown to.
- Minute - Set a minute to countdown to.
- Month Label - If you would like to change the "Month" label, input your desired text here.
- Day Label - If you would like to change the "Day" label, input your desired text here.
- Hour Label - If you would like to change the "Hour" label, input your desired text here.
- Minute Label - If you would like to change the "Minute" label, input your desired text here.
- Second Label - If you would like to change the "Second" label, input your desired text here.
- Digit Font Size - Set a font size for the digits.
- Label Font Size - Set a font size for the labels.
Counter
Counters are great for communicating information in the form of numbers.
General
- Type - Choose a type for the counter.
-
Digit - Enter a digit to count to.
- Digit Font Size - Enter a font size for the digits.
- Digit Color - Set a color for the digit.
-
Title - Enter a title for the counter.
- Title Tag - Chose a heading tag for the counter title.
- Title Color - Set a color for the title.
- Title Font Weight - Set a font weight for the title.
-
Text - Enter some text for the counter.
- Text Color - Set a color for the text.
Elements Holder
The Elements Holder shortcode allows you to display any combination of elements in an organized column structure.
- Enable Holder Full Height - Set this option to "Yes" if you would like the holder to take up the full height of the screen.
- Background Color - Set a background color for the elements holder.
- Columns - Choose a number of columns for the elements holder.
- Items Float Left - Check the "Make Items Float Left?" checkbox to float the element holder items to the left.
- Switch to One Column - Choose at which stage (screen size) you would like the element holder items to switch to one column.
- Choose Alignment in Responsive Mode - Choose an alignment for the content in responsive mode.
After you have set up your elements holder, you can add Elements Holder Items to it, and edit the following fields:
General
- Background Color - Set a background color for the elements holder item.
- Background Image - Set a background image for the elements holder item.
- Padding - Set a padding for the elements holder item.
- Horizontal Alignment - Choose a horizontal alignment.
- Vertical Alignment - Choose a vertical alignment.
-
Animation Type - Choose an animation to use on this Elements Holder Item.
- Animation Delay - Set a delay time (in milliseconds) for the animation.
Width and Responsiveness
In this tab you can define paddings for the Elemnts Holder Item ona various stages (screen sizes).
Google Map
You can use this shortcode to display a Google Map anywhere on the page.
- Address 1 - Input an address to show on the map.
-
Snazzy Map Style - Set this option to "Yes" if you would like to enable custom styling of the map.
- Snazzy Map Code - Input code from the snazzy map site (https://snazzymaps.com/) to add a predefined map style to your google map
- Pin - Choose a pin (location marker) to be used on the map.
- Map Zoom - Enter a zoom factor for the map (0 = whole world visible; 19 = individual buildings visible)
- Zoom Map on Mouse Wheel - Set this option to "Yes" if you would like users to be able to zoom the map with their mouse wheel.
- Map Height - Set a height for the map.
Icon
Icons are great for communicating all sorts of information.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Enter a custom size for your icon.
-
Type - Choose an icon type.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Width - Set a width for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Hover Icon Color - Set a hover color for the icon.
- Hover Border Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Hover Background Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Margin - Enter a margin for the icon in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
-
Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the icon animation (in milliseconds).
-
Link - Input a URL that you would like the icon to lead to when clicked.
- Use Link as Anchor - Check the "Use this icon as Anchor" checkbox if you would like to use the icon as an anchor link.
- Target - Choose a target for the icon link.
Icon List Item
Icon List Items allow you to make lists using icons, rather than numbers or bullets.
- Icon List Item Bottom Margin - Set a bottom margin for the icon list item element.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Icon Size - Set a size for the icon.
- Icon Color - Choose a color for the icon.
-
Title - Enter a title for the icon list item.
- Title Size - Set a title size.
- Title Color - Choose a title color.
- Title Left Padding - Set a left padding for the title.
Icon With Text
This shortcode allows you to easily add icons with text to your page.
General
- Type - Choose a type of Icon with Text to use.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Custom Icon - Optionally, upload your own custom icon.
- Title - Enter a title.
- Text - Enter some text.
-
Link - Enter a link.
- Target - Set a target for the link.
Icon Settings
- Icon Type - Choose a type for your icon (This option won't take effect when Icon Position is set to "Top". In This case Icon Type is "Normal").
- Icon Size - Choose a predefined size for your icon.
- Custom Icon Size - Set a custom size for the icon.
- Shape Size - Enter a size for the icon shape.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Icon Background Color - Set a background color for the icon.
- Icon Hover Background Color - Set a hover color for the icon background.
- Icon Border Color - Set a border color for the icon.
- Icon Border Hover Color - Set a hover color for the icon border.
- Border Width - Set a width for the icon border.
-
Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the animation (in milliseconds).
Text Settings
- Title Tag - Set a heading tag for the title text.
- Title Color - Set a color for the title.
- Title Top Margin - Set a top margin for the title.
- Text Color - Set a color for the text.
- Text Top Margin - Set a top margin for the text.
- Text Padding - Set a padding for the text. Please input the padding in a "top right bottom left" format (e.g. 5px 10px 5px 10px).
Single Image
You can use this shortcode to add single images to your pages.
- Image - Upload your image.
- Image Size - Set a size for the image.
- Enable Image Shadow - Set this option to "Yes" to enable a shadow animation on the image.
-
Image Behavior - Choose how you would like the image to behave when clicked on.
- Custom Link - Input a custom link for the image to lead to.
- Custom Link Target - Choose whether you would like the link to open in the same browser tab or in a new browser tab.
Image Gallery
You can use the Image Gallery to display a grid or slider gallery of your images.
General
- Gallery Type - Choose the type of gallery you would like to use.
- Images - Upload the images for your gallery.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Enable Image Shadow - Set this option to "Yes" to enable a shadow effect on the images.
-
Image Behavior - Choose how you would like the image to behave when clicked on.
- Custom Links - If you would like the images to be linked, you can input the links here. The first link you input will be applied to the first image, the second link to the second image, etc. Please make sure to delimit the links with a comma.
- Custom Link Target - Choose whether you would like the links to open in the same browser tab or in a new browser tab.
- Number of Columns - Choose a number of columns (when using the "Image Grid" gallery type).
- Space Between Columns - Choose a predefined spacing between columns.
Slider Settings
- Number of Items Visible - Choose how many items to display in the slider at the same time (when using the "Carousel" gallery type).
- Enable Slider Loop - Set this option to "Yes" if you would like the slider to loop back to the first slide after displaying the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation Arrows - Set this option to "Yes" if you would like to show navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" if you would like to show pagination on the slider.
Image with Text
You can use this shortcode to create an image with some accompanying text.
- Image - Upload the image you would like to use.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Enable Image Shadow - Set this option to "Yes" to enable a shadow effect on the images.
-
Image Behavior - Choose a default behavior for the image.
- Custom Link - If you choose the "Open Custom Link" behavior type in the field above, you can input your custom link here.
- Custom Link Target - Choose whether you would like the custom link to open in the same browser tab or in a new browser tab.
-
Title - Input a title.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
- Title Top Margin - Set a top margin for the title.
-
Text - Input the text you would like to displya alongside the image.
- Text Color - Set a color for the text.
- Text Top Margin - Set a top margin for the text.
Message Box
You can use this shortcode to create a message which the user can close if they want to.
- Type - Choose a type of message box to use.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon.
- Icon Color - Set a color for the icon.
- Icon Background Color - Set a background color for the icon.
- Background Color - Set a background color for the message box.
- Border Color - Set a color for the message box border.
- Border Width - Set a width (in pixels) for the border.
- Close Mark Color - Set a color for the close (X) mark.
- Content - Input the content you would like to display in the message box.
Pie Chart
Pie Charts are great for communicating information in a visual and easy to understand manner.
- Percentage - Input a percentage to be displayed in the pie chart.
- Percentage Color - Set a color for the percentage.
- Pie Chart Active Color - Set a color for the active part of the pie chart.
- Pie Chart Inactive Color - Set a color for the inactive part of the pie chart.
- Pie Chart Size - Set a size for the pie chart.
-
Title - Enter a title for the pie chart.
- Title Tag - Set a heading tag for the title.
- Title Color - Set a color for the title.
-
Text - Enter text for the pie chart.
- Text Color - Set a color for the text.
Pricing Tables
Pricing Tables are a great way to present your business' pricing packages.
- Number of Columns - Choose a number of columns to display your pricing tables in.
- Space Betwen Columns - Choose a predefined spacing between columns.
After you have chosen the number of columns and spacing, you can add separate pricing tables and set up the following options:
- Content Background Color - Set a background color.
-
Title - Enter a title for the pricing table.
- Title Color - Set a color for the title.
- Title Bottom Border Color - Set a color for the title bottom border.
-
Price - Enter a price.
- Price Color - Set a color for the price.
-
Currency - Enter your desired currency sign.
- Currency Color - Set a color for the currency sign.
-
Price Period - Enter the period (time span) for the price.
- Price Period Color - Set a color for the price period.
-
Button Text - Enter text for your button.
- Button Link - Enter a link for the button.
- Button Type - Choose a type of button to use.
- Button Skin - Choose a skin for the button.
- Content - enter your pricing table content.
Progress Bar
The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.
- Percentage - Enter a percentage to display on the progress bar.
-
Title - Enter a title for the progress bar.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title text.
- Active Color - Set a color for the active part of the progress bar.
- Inactive Color - Set a color for the inactive part of the progress bar.
Section Title
You can use this shortcode to add a title to any section.
-
Title - Input your title.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
-
Cover Text - Input cover text for the section title. This will be displayed as smaller text over the title.
- Cover Text Color - Set a color for the cover text.
- Pattern Skin - Choose a skin for the pattern on the title section.
Separator
Use the separator shortcode to create a visual divider between elements and sections on your pages.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Type - Choose a type for your separator.
- Position - Choose a position for the separator.
- Color - Set a color for the separator.
- Style - Set a border style for the separator.
- Width - Set a width for the separator.
- Thickness - Set a thickness for the separator.
- Top Margin - Set a top margin for the separator.
- Bottom Margin - Set a bottom margin for the separator.
Social Share
You can use this shortcode to add social share icons to pages.
- Type - Choose a type of social share.
- Icons Type - Choose a type for your icons.
- Social Share Title - Input a title for the social share element.
Tabs
Tabs allow you to organize your content and display only what is necessary at a particular moment. After you have added the Tabs shortcode to your page, you can start adding individual tabs and changing the following settings for each tab:
- Title - Set a title for this tab.
Now you can add content to the tab. You can insert any shortcode inside the tab.
Parallax
You can use this shortcode to create parallax sections.
- Custom CSS Class - If you wish to style this element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Parallax Background Image - Upload a background image for this section. The parallax effect will be applied to this image.
- Parallax Speed - Set a speed (in milliseconds) for the parallax effect.
- Parallax Section Height - Set a height for the parallax section.
- Set Parallax Content Vertical Alignment In Middle - If you would like the content of the parallax section to be aligned to the vertical center of the section, set this option to "Yes".
- Disable Parallax For Touch Devices - Set this option to "Yes" to disable the parallax effect on touch devices.
Custom Font
You can use this shortcode to create a textual section using a custom font.
- Title Text - Input a title.
- Title Tag - Choose a heading tag for the text.
- Font Family - Input the name of the font family you would like to use.
- Font Size - Set a font size for the text.
- Line Height - Set a line height for the text.
- Font Weight - Choose a font weight for the text.
- Font Style - Choose a font style for the text.
- Letter Spacing - Input a letter spacing for the text.
- Text Transform - Choose a text transform style.
- Text Decoration - Choose a text decoration style.
- Color - Set a color for the text.
- Text Align - Choose a text alignment for the text.
- Margin - Set margin values for the custom font text. Please input the margin in a "top right bottom left" format (e.g. 5px 10px 5px 10px).
In the remaining tabs, you can set a font size and line height for each responsive breakpoint.
Proofing Gallery List
You can use this shortcode to display a list of your proofing galleries.
General
- Number of Columns - Choose a number of columns to display your gallery list in.
- Space Between Proofing Gallery Items - Choose a predefined spacing between items in the list.
- Number of Galleries Per Page - Choose how many gallery items you would like to display per page. Input "-1" to display all your gallery items.
- Image Proportions - Choose predefined proportions for the images in your gallery list.
- Show Only Projects With Listed IDs - If you would like to display only certain galleries in the list, input the IDs of those galleries here.
- Order By - Choose how you would like to order the galleries in your list.
- Order - Choose between ascending and descending order.
- Title Tag - Set a heading tag for the gallery titles.
Additional Features
- Pagination Type - Choose a type of pagination to use in the list.
- Enable Article Animation - Set this option to "Yes" if you would like to enable a content entry animation on the list.
Twitter List
You can use this shortcode to display a list of your tweets.
- User ID - Input your Twitter user ID. You can find your user ID at http://mytwitterid.com/
- Number of Columns - Choose a number of columns to display the tweets in.
- Space Between Columns - Choose a spacing between columns.
- Number of Tweets - Input the number of tweets you would like to display.
- Tweets Cache Time - Set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s).
8. Testimonials
In this section of the User Guide we will discuss how to create and how to add them to your website pages.
Testimonials are a great way to show potential clients what others are saying about your business.
To create a testimonial, navigate to Testimonials > Add New from your WordPress admin panel and enter a title for your testimonial in the text field near the top of the screen.

Select Testimonials
Fill in the following fields to complete your testimonial:
- Title – Set a title for your testimonial.
- Text – Enter the testimonial text.
- Author – Enter the name of the testimonial’s author.
- Author Position - Enter the testimonial author's job position.
You can now assign your testimonial to a category. On the right side of the screen you will see a section named Testimonial Categories. Here you can select the category that you wish to add this testimonial to. If you would like to add a new category, click on the + Add New Testimonials Category link, and a text field will appear in which you can enter a name for your new category. Then click on Add New Testimonials Category.
After you have selected the categories you want to add this testimonial to, click the Publish button.
Finally, in order to display your testimonials on a page, go to that page from the backend and click the Add Elements button, and from the elements menu select Testimonials.

You can now edit how your testimonials display on the page by filling out the following fields:
General
- Type - Choose a type of testimonials to use.
- Skin - Choose a skin for the testimonials.
- Number of Testimoniasl – Choose the number of testimonials to display on the page.
- Category – If you would like to display a specific category of testimonials, enter the category slug in this field (You can find the category slug by navigating to Testimonials > Testimonials Categories from your WordPress admin panel and clicking on your category of choice). Alternatively, you can leave this field empty to show testimonials from all categories.
- Content Box Color - Set a color for the box when using the "Boxed" type of testimonials.
Slider Settings
- Number of Visible Items - Choose how many items you would like visible on screen at the same time. This option is only available when using the "Boxed" type of testimonials.
- Enable Slider Loop - Set this option to "Yes" if you would like the slider to loop back to the first slide after displaying the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for one slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the slide animation.
- Enable Slider Navigation Arrows - Set this option to "Yes" to display navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
9. Widgets
In this section of the User Guide we will discuss the available widgets and widget areas in the theme.
Widgets are easy to manage and can be incredibly useful to have on your site.
For Maggz, we have developed custom widgets and widget areas in order to provide you with even more functionality. You also have the option of creating your own custom sidebars (custom widget areas).


Widgets
- Select Blog List - Use this widget to display a list of your blog posts in a widget area (for example in a sidebar).
- Select Button Widget - Use this widget to easily add a button to a widget area.
- Select Categories Widget - Use this widget to display your post categories in a widget area.
- Select Contact Form 7 Widget - Use this widget to add contact forms to your widget areas.
- Select Custom Font Widget - Use this widget to add some stylized text to a widget area.
- Select Fullscreen Opener - Use this widget too add an icon that opens the fullscreen menu to a widget area.
- Select Icon Widget - Use this widget to easily add icons to widget areas.
- Select Image Gallery Widget - Use this widget to easily add an image gallery to a widget area.
- Select Latest News Widget - Use this widget to add your latest posts to a widget area.
- Select Layout Widgets - You can use the layout widgets to add various post layouts to your widget areas.
- Select Login - Use this widget to add a login icon to a widget area.
- Select Post Layout Tabs Widget - Use this widget to add a tabbed post layout in a widget area.
- Select Prominent Post Widget - Use this widget to display prominent posts in a widget area.
- Select Search Opener - Use this widget to place the search icon in a desired widget area.
- Select Search Post Type - Use this widget to create a search form that searches through a specific post type.
- Select Separator Widget - Use this widget to easily add a separator to a widget area.
- Select Side Area Opener - Use this widget to place the icon that opens the side area in a desired widget area.
- Select Social Icons Group Widget - Use this widget to add a group of up to 4 social icons to a widget area.
- Select Social Icon Widget - Use this widget to easily add a single social icon to a widget area.
- Select Sticky Sidebar Widget - Use this widget to make the sidebar sticky. Drag it into the sidebar above the widget which you want to be the first element in the sticky sidebar.
- Select Weather Widget - Use this widget to display the weather forecast in a widget area.
-
Select Twitter Widget - To enable the Select Twitter Widget, you first need to go to Select Options > Social > Twitter, and click the "Connect with Twitter" button. This will open your browser and ask for permission to your Twitter feed.
After you have enabled permission, you can set the options for the widget, such as a Title for the widget, the user ID of the user whose tweets you would like displayed ( http://mytwitterid.com/ ), the number of tweets to display, whether to show the time the tweet was tweeted, and you can also set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Twitter feed, you can go to Select Options > Social > Twitter, and click "Reconnect to Twitter". -
Select Instagram Widget - You can use this widget to display your Instagram feed. you first need to go to Select Options > Social > Instagram, and click the "Connect with Instagram" button. This will open your browser and ask for permission to your Instagram feed.
After you have enabled permission, you will receive the options to set a title for the widget, define a tag if you would like to display images with only a certain hashtag in their description (caption), set the number of images you would like to display, define the number of columns, set one of three predefined image sizes, and set an images cache time. If you leave the image cache time empty, then your images will not be stored in cache and each time the page is reloaded they will be requested from Instagram. The image cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Instagram feed, you can go to Select Options > Social > Instagram, and click "Reconnect to Instagram". - Select WooCommerce Dropdown Cart - You can use this widget to display a cart icon in a desired widget area which, when hovered over, will show a dropdown with a listing of the items in your cart.
Widget Area
- Sidebar - This is the WordPress default sidebar widget area for blog posts.
- Footer Top Column 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Top columns.
- Footer Bottom Column 1, 2 & 3 – You can use these widget areas to add widgets to the Footer Bottom columns.
- Header Widget Logo Area - Use this widget area to add widgets to the header logo area.
- Header Widget Menu Area - Use this widget area to add widgets to the header menu area.
- Side Area - You can use this widget area to add widgets to your side area.
- Header Centered Left Widget Area - Use this widget area to add widgets to the left side of the centered header
- Header Centered Right Widget Area - Use this widget area to add widgets to the right side of the centered header
- Header Centered Top Widget Area - Use this widget area to add widgets above the centered header.
- Minimal Header Menu Area - Use this widget area to add widgets to the minimal header.
- Fullscreen Menu Top - You can use this widget area to add widgets above the fullscreen menu navigation.
- Fullscreen Menu Bottom - You can use this widget area to add widgets below the fullscreen menu navigation.
- Header Vertical Widget Area - You can use this widget area to add widgets to the vertcial header.
- Mobile Header Widget Area - You can use this widget area to add widgets to the mobile header.
- Sticky Header Widget Area - You can use this widget area to add widgets to the sticky header.
- Header Top Bar Left Column - You can use this widget area to add widgets to the left side of the top bar.
- Header Top Bar Right Column - You can use this widget area to add widgets to the right side of the top bar.
10. WooCommerce
In this section of the User Guide we will discuss how to install and set up the WooCommerce eCommerce plugin with Maggz.
Maggz comes with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to set up WooCommerce with the Maggz theme, follow these steps:
-
Navigate to Plugins > Add New from your WordPress admin panel.

- Type “WooCommerce” in the search field.
-
Locate "WooCommerce - excelling eCommerce" in the search results and click on Install Now.

- Once the installation has completed, click on Activate Plugin.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on Skip Setup. Otherwise, click Install Pages.
-
If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to WooCommerce > Settings and click the Products tab, and then the Display within the Products tab . Under the section Product Images, enter the same values that we did:

- See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
- Create a page for your shop. Then navigate to WooCommerce > Settings > Products > Display and choose the page you create as your Shop Page (in the "Shop Page" field).
Creating Products
To create a new shop product, please navigate to Products > Add Product. Here you can set up all the standard WooCommerce options for each product, as well as some custom theme options:
Select Product Meta
- Dismension for Product List Shortcode - Choose a layout for the featured image when this product is displayed in the Product List shortcode when it is set to the Masonry layout.
- Show Title Area - Choose whether to show a title area for this product or not.
- Disable Content Top Padding - Set this option to "Yes" if you want to disable the padding above the content.
11. Contact Form 7
In this section of the User Guide we will discuss how to install the Contact Form 7 plugin and how to add contact forms to your pages.
-
Navigate to Plugins > Add New from your WordPress admin panel.

- Type "Contact Form 7" in the search field.
-
Locate "Contact Form 7" in the search results and click on Install Now.

- Once installation is complete, click on Activate Plugin.
Now when you use Visual Composer while creating your pages, you will see a new shortcode in the list of shortcodes – the Contact Form 7 shortcode.
Click on this shortcode to add a contact form to your page. There are several fields to fill in:
- Form title – Enter text to use as the contact form title. Leave blank if no title is needed.
- Select Contact Form – Choose a previously created contact form from the drop down list.
- Style – You can style each form element individually in Select Options > Contact Form 7. Here you can choose which of the predefined styles will be applied.
3rd Party Integration
If you wish to integrate a newsletter sending service, you need to additionally install a plugin called "Forms: 3rd-Party Integration." You can check out the link to their site here: https://wordpress.org/plugins/forms-3rdparty-integration/.
Once you've completed the installation process and activated this plugin, navigate to Contact > 3rdparty Services from your WordPress admin panel in order to set the options. For more information on setting up this plugin, check out the following link: https://wordpress.org/plugins/forms-3rdparty-integration/screenshots/.